Posted on 20.45 / 0
komentar / Read More
Selasa, 01 Juli 2014
Rabu, 20 Maret 2013
Selasa, 05 Maret 2013
Tips Menulis Artikel
Content
adalah raja. Kutipan ini bukan hanya isapan jempol belaka, tapi benar
adanya. Sebuah blog atau website tentu tak lepas dari yang namanya
content. Content merupakan point penting untuk menggaet visitor atau
pengunjung ke blog/website kita. Logikanya, semakin banyak dan semakin
bagus content yang ada di blog kita, semakin banyak pula jumlah traffic /
visitor yang akan berkunjung ke blog atau website kita. Content tidak
hanya berfokus pada satu bidang, content bisa bermacam-macam. Salah satu
content yang paling penting dalam sebuah website / blog adalah artikel.
Nah, pada postingan di Forum kali ini saya akan mengulas bagaimana cara menulis artikel yang baik, langsung aja ya:
1. Buat Judul atau Headline artikel yang kreatif dan menarik. Judul atau headline artikel yang menarik akan memungkinkan pembacanya merasa penasaran dengan keseluruhan isi dari artikel tersebut. Jangan hanya terpaku pada keyword saja, keyword memang penting tapi justru hal itu akan mengurangi nilai dari artikel tersebut. Usahakan juga buat se-provokatif mungkin sehingga lebih meninggalkan kesan penasaran ke pembacanya.
2. Gunakan paragraph , Justify ( rata kanan-kiri), bullet atau pendukung lainnya sehingga artikel yang ditampilkan terlihat rapi. Jika perlu pergunakan juga penulisan dengan format Bolt ( huruf tebal ), italic ( huruf miring ) ataupun Underline ( garis bawah ) pada kalimat atau kata-kata yang di anggap penting. Jangan lupa juga beri jarak antar paragraph sehingga tulisan artikel tidak tampak berdesakan.
3. Buatlah artikel yang isinya dapat mebuat pembacanya merasa terkesan dan seakan-akan dia yang mengalaminya. Gunakan metafora dan deskripsi yang jelas, jangan berlebihan. Apabila di butuhkan gunakan gambar untuk mendeskripsikan sehingga pembaca lebih mudah untuk mencernanya
4. Gunakan istilah dan tata bahasa yang mudah dicerna. Tata bahasa yang berbelit-belit biasanya akan membuat pembacanya merasa bosan karena tidak langsung ke pokok persoalan yang mereka butuhkan. Untuk Penggunaan istilah baru atau yang kurang umum hendaknya diberi penjelasan tambahan berupa kurung buka dan kurung tutup sehingga pembaca menjadi lebih mengerti dengan apa yang dimaksud.
5. Nah yang terakhir merupakan point penting nich, Tulislah artikel yang merupakan hasil dari kreatifitas dan idea sendiri jangan hasil copy paste. Hasil copi paste biasanya mengurangi nilai kredibilitas blog kita di mata pembaca. Kesannya mungkin seperti ini “ kalau cumin copy paste saya pun juga bisa posting seperti itu “. Kalau mau mengcopy usahakan jangan keseluruhan, tapi carilah point-point yang kalian anggap penting saja kemudian tulislah dengan gaya bahasa kalian sendiri.
Dari semua point di atas, menurut kalian sudahkah saya menulis dengan baik dan benar? Hehe. Untuk menjadi seorang Good Writer diperlukan latihan dan ketekunan terus menerus. Sering-seringlah membaca sebuah buku ataupun media lainnya. Dari situ kita bisa belajar bagaimana cara menulis artikel yang baik. Hanya itu saja ya, semoga postingan kali ini bisa bermanfaat untuk kita semua.
Nah, pada postingan di Forum kali ini saya akan mengulas bagaimana cara menulis artikel yang baik, langsung aja ya:
1. Buat Judul atau Headline artikel yang kreatif dan menarik. Judul atau headline artikel yang menarik akan memungkinkan pembacanya merasa penasaran dengan keseluruhan isi dari artikel tersebut. Jangan hanya terpaku pada keyword saja, keyword memang penting tapi justru hal itu akan mengurangi nilai dari artikel tersebut. Usahakan juga buat se-provokatif mungkin sehingga lebih meninggalkan kesan penasaran ke pembacanya.
2. Gunakan paragraph , Justify ( rata kanan-kiri), bullet atau pendukung lainnya sehingga artikel yang ditampilkan terlihat rapi. Jika perlu pergunakan juga penulisan dengan format Bolt ( huruf tebal ), italic ( huruf miring ) ataupun Underline ( garis bawah ) pada kalimat atau kata-kata yang di anggap penting. Jangan lupa juga beri jarak antar paragraph sehingga tulisan artikel tidak tampak berdesakan.
3. Buatlah artikel yang isinya dapat mebuat pembacanya merasa terkesan dan seakan-akan dia yang mengalaminya. Gunakan metafora dan deskripsi yang jelas, jangan berlebihan. Apabila di butuhkan gunakan gambar untuk mendeskripsikan sehingga pembaca lebih mudah untuk mencernanya
4. Gunakan istilah dan tata bahasa yang mudah dicerna. Tata bahasa yang berbelit-belit biasanya akan membuat pembacanya merasa bosan karena tidak langsung ke pokok persoalan yang mereka butuhkan. Untuk Penggunaan istilah baru atau yang kurang umum hendaknya diberi penjelasan tambahan berupa kurung buka dan kurung tutup sehingga pembaca menjadi lebih mengerti dengan apa yang dimaksud.
5. Nah yang terakhir merupakan point penting nich, Tulislah artikel yang merupakan hasil dari kreatifitas dan idea sendiri jangan hasil copy paste. Hasil copi paste biasanya mengurangi nilai kredibilitas blog kita di mata pembaca. Kesannya mungkin seperti ini “ kalau cumin copy paste saya pun juga bisa posting seperti itu “. Kalau mau mengcopy usahakan jangan keseluruhan, tapi carilah point-point yang kalian anggap penting saja kemudian tulislah dengan gaya bahasa kalian sendiri.
Dari semua point di atas, menurut kalian sudahkah saya menulis dengan baik dan benar? Hehe. Untuk menjadi seorang Good Writer diperlukan latihan dan ketekunan terus menerus. Sering-seringlah membaca sebuah buku ataupun media lainnya. Dari situ kita bisa belajar bagaimana cara menulis artikel yang baik. Hanya itu saja ya, semoga postingan kali ini bisa bermanfaat untuk kita semua.
Posted on 17.16 / 0
komentar / Read More
Label:
Tips Blog
Rabu, 29 Agustus 2012
Kamis, 05 Juli 2012
Cara Membuat Artikel Terkait / Related Post dengan scroll
Cara Membuat Artikel Terkait / Related Post dengan scroll - Cara Membuat Artikel yang berkaitan - Mungkin istilah related post atau artikel terkait sudah gak asing lagi buat sobat blogger. untuk yang belum tau artikel terkait itu adalah kumpulan artikel yang berhubungan atau terkait dengan judul posting sobat,, nah untuk artikel terkait kali ini saya modifikasi dikit dengan menambahkan fungsi scroll. Dengan menambahkan fungsi scrolling pada widget related posts maka pengunjung tidak lagi merasa terganggu dengan artikel-artikel terkait yang terlalu panjang ke bawah. Apalagi widget related post ini diletakkan di bawah posting. nahh buat sobat yang terlanjur memasang widget related post lama tanpa fungsi scrolling, maka harus dihapus dulu. Bingung cara menghapusnya? Caranya lakukan dengan alur mundur (dari bawah ke atas) dengan mengikuti petunjuknya.
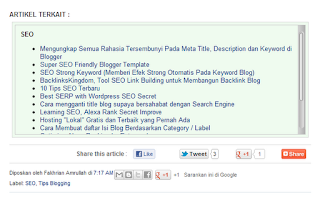
Contoh Artikel Terkait yang saya maksud kaya gini nihh :
Di gambar tampak ada scroll yang bisa dinaik-turunkan untuk melihat posting-posting yang terkait. Oke, langsung saja ke Cara Membuat Artikel Terkait / Related Post dengan scroll di bawah posting blog anda.
7. Jika sudah, sekarang cari kode ]]></b:skin>
8. Letakkan kode berikut di atas kode tadi :
9. Klik SIMPAN TEMPLATE
10. Selesai
Disana ada tulisan Related Post yang berwarna merah yang bisa diganti dengan teks favorit anda. Untuk kode warna juga demikian, sesuaikan dengan desain template anda. Sekarang coba lihat salah satu posting anda. Maka Artikel Terkait / Related Post dengan scroll akan berada di bawah posting. Tampilannya pun lebih cantik dengan kotak yang mengelilingi widget ini. Mudah bukan, oke selamat mencoba. ^_^
Contoh Artikel Terkait yang saya maksud kaya gini nihh :
Di gambar tampak ada scroll yang bisa dinaik-turunkan untuk melihat posting-posting yang terkait. Oke, langsung saja ke Cara Membuat Artikel Terkait / Related Post dengan scroll di bawah posting blog anda.
- Login ke blogger dengan id anda
- Klik Rancangan
- Pada tab menu, pilih Edit HTML
- Centang kotak kecil Expand Template Widget
- Cari kode <p><data:post.body/></p> atau <data:post.body/>
- Letakkan kode berikut di bawah kode tadi :
<b:if cond='data:blog.pageType == "item"'>
<H2>Related Post:</H2>
<div class='rbbox'>
<div style='margin:0; padding:10px;height:200px;overflow:auto;border:1px solid #ccc;'>
<div id='albri'/>
<script type='text/javascript'>
var homeUrl3 = "<data:blog.homepageUrl/>";
var maxNumberOfPostsPerLabel = 4;
var maxNumberOfLabels = 10;
maxNumberOfPostsPerLabel = 50;
maxNumberOfLabels = 3;
function listEntries10(json) {
var ul = document.createElement('ul');
var maxPosts = (json.feed.entry.length <= maxNumberOfPostsPerLabel) ?
json.feed.entry.length : maxNumberOfPostsPerLabel;
for (var i = 0; i < maxPosts; i++) {
var entry = json.feed.entry[i];
var alturl;
for (var k = 0; k < entry.link.length; k++) {
if (entry.link[k].rel == 'alternate') {
alturl = entry.link[k].href;
break;
}
}
var li = document.createElement('li');
var a = document.createElement('a');
a.href = alturl;
if(a.href!=location.href) {
var txt = document.createTextNode(entry.title.$t);
a.appendChild(txt);
li.appendChild(a);
ul.appendChild(li);
}
}
for (var l = 0; l < json.feed.link.length; l++) {
if (json.feed.link[l].rel == 'alternate') {
var raw = json.feed.link[l].href;
var label = raw.substr(homeUrl3.length+13);
var k;
for (k=0; k<20; k++) label = label.replace("%20", " ");
var txt = document.createTextNode(label);
var h = document.createElement('b');
h.appendChild(txt);
var div1 = document.createElement('div');
div1.appendChild(h);
div1.appendChild(ul);
document.getElementById('albri').appendChild(div1);
}
}
}
function search10(query, label) {
var script = document.createElement('script');
script.setAttribute('src', query + 'feeds/posts/default/-/'
+ label +
'?alt=json-in-script&callback=listEntries10');
script.setAttribute('type', 'text/javascript');
document.documentElement.firstChild.appendChild(script);
}
var labelArray = new Array();
var numLabel = 0;
<b:loop values='data:posts' var='post'>
<b:loop values='data:post.labels' var='label'>
textLabel = "<data:label.name/>";
var test = 0;
for (var i = 0; i < labelArray.length; i++)
if (labelArray[i] == textLabel) test = 1;
if (test == 0) {
labelArray.push(textLabel);
var maxLabels = (labelArray.length <= maxNumberOfLabels) ?
labelArray.length : maxNumberOfLabels;
if (numLabel < maxLabels) {
search10(homeUrl3, textLabel);
numLabel++;
}
}
</b:loop>
</b:loop>
</script>
<small><p>Widget by [ <a href='http://iptek-4u.blogspot.com' target='new'>Iptek-4u</a> ]</p></small>
</div>
<script type='text/javascript'>RelPost();</script>
</div>
</b:if>
<H2>Related Post:</H2>
<div class='rbbox'>
<div style='margin:0; padding:10px;height:200px;overflow:auto;border:1px solid #ccc;'>
<div id='albri'/>
<script type='text/javascript'>
var homeUrl3 = "<data:blog.homepageUrl/>";
var maxNumberOfPostsPerLabel = 4;
var maxNumberOfLabels = 10;
maxNumberOfPostsPerLabel = 50;
maxNumberOfLabels = 3;
function listEntries10(json) {
var ul = document.createElement('ul');
var maxPosts = (json.feed.entry.length <= maxNumberOfPostsPerLabel) ?
json.feed.entry.length : maxNumberOfPostsPerLabel;
for (var i = 0; i < maxPosts; i++) {
var entry = json.feed.entry[i];
var alturl;
for (var k = 0; k < entry.link.length; k++) {
if (entry.link[k].rel == 'alternate') {
alturl = entry.link[k].href;
break;
}
}
var li = document.createElement('li');
var a = document.createElement('a');
a.href = alturl;
if(a.href!=location.href) {
var txt = document.createTextNode(entry.title.$t);
a.appendChild(txt);
li.appendChild(a);
ul.appendChild(li);
}
}
for (var l = 0; l < json.feed.link.length; l++) {
if (json.feed.link[l].rel == 'alternate') {
var raw = json.feed.link[l].href;
var label = raw.substr(homeUrl3.length+13);
var k;
for (k=0; k<20; k++) label = label.replace("%20", " ");
var txt = document.createTextNode(label);
var h = document.createElement('b');
h.appendChild(txt);
var div1 = document.createElement('div');
div1.appendChild(h);
div1.appendChild(ul);
document.getElementById('albri').appendChild(div1);
}
}
}
function search10(query, label) {
var script = document.createElement('script');
script.setAttribute('src', query + 'feeds/posts/default/-/'
+ label +
'?alt=json-in-script&callback=listEntries10');
script.setAttribute('type', 'text/javascript');
document.documentElement.firstChild.appendChild(script);
}
var labelArray = new Array();
var numLabel = 0;
<b:loop values='data:posts' var='post'>
<b:loop values='data:post.labels' var='label'>
textLabel = "<data:label.name/>";
var test = 0;
for (var i = 0; i < labelArray.length; i++)
if (labelArray[i] == textLabel) test = 1;
if (test == 0) {
labelArray.push(textLabel);
var maxLabels = (labelArray.length <= maxNumberOfLabels) ?
labelArray.length : maxNumberOfLabels;
if (numLabel < maxLabels) {
search10(homeUrl3, textLabel);
numLabel++;
}
}
</b:loop>
</b:loop>
</script>
<small><p>Widget by [ <a href='http://iptek-4u.blogspot.com' target='new'>Iptek-4u</a> ]</p></small>
</div>
<script type='text/javascript'>RelPost();</script>
</div>
</b:if>
7. Jika sudah, sekarang cari kode ]]></b:skin>
8. Letakkan kode berikut di atas kode tadi :
/*-- modifikasi related posts oleh http://iptek-4u.blogspot.com--*/
.rbbox{border: 1px solid #D8D8D8;padding: 5px;
background-color: #E0F8E0;-moz-border-radius:5px; margin:5px;}
.rbbox:hover{background-color: #EFFBEF;}
.rbbox{border: 1px solid #D8D8D8;padding: 5px;
background-color: #E0F8E0;-moz-border-radius:5px; margin:5px;}
.rbbox:hover{background-color: #EFFBEF;}
9. Klik SIMPAN TEMPLATE
10. Selesai
Disana ada tulisan Related Post yang berwarna merah yang bisa diganti dengan teks favorit anda. Untuk kode warna juga demikian, sesuaikan dengan desain template anda. Sekarang coba lihat salah satu posting anda. Maka Artikel Terkait / Related Post dengan scroll akan berada di bawah posting. Tampilannya pun lebih cantik dengan kotak yang mengelilingi widget ini. Mudah bukan, oke selamat mencoba. ^_^
Posted on 01.57 / 0
komentar / Read More
Label:
Tips Blog
Cara membuat Label scroll blog
Sering saya menjumpai pada situs yang disitu terdapat suatu label yang ada scrollnya, Aku tertarik untuk mencobanya, dan ahirnya saya mempostingnya untuk sobat semuanya. Pertanyaan yang sering muncul dalam benatku adalah Bagaimana cara memberi scroll pada label? Akhirnya saya cari-cari dan menemukan cara itu. Label itu memang penting, usahakan setiap tulisan diberi label yang sesuai, fungsinya adalah untuk mempermudahkan penelusuran berdasarkan label dan mengetahui tulisan (postingan) yang terkait berdasarkan kesamaan label.
Memang sangat tidak enak dipandang dan bikin susah jika terdapat banyak label. Apa lagi jika jika dibuat tampilannya mendatar, satu-satu dari atas. Sidebar jadi terlihat memanjang ke bawah. Tidak seimbang dengan post area. Oleh sebab itu untuk mengakalinya bisa memberi scoll pada label. Sehingga fungsi scroll akan membuat lebih rapi.
Cara Memberi Scroll pada Label di Blog
1. Login ke Blogger.
2. Di halaman Dasbor, kita pilih Rancangan.
3. Kemudian pilih Edit HTML
4. Beri tanda centang pada Expand Template Widget
5. Cari kode berikut :
<b:widget id='Label1' locked='false' title='Kategori' type='Label'>
<b:includable id='main'>
<b:if cond='data:title'>
<h2><data:title/></h2>
</b:if>
<div expr:class='"widget-content " + data:display + "-label-widget-content"'>
<div style='overflow:auto; width:ancho; height:300px;'>
<b:if cond='data:display == "list"'>
<ul>
<b:loop values='data:labels' var='label'>
<li>
<b:if cond='data:blog.url == data:label.url'>
<span expr:dir='data:blog.languageDirection'><data:label.name/></span>
<b:else/>
<a expr:dir='data:blog.languageDirection' expr:href='data:label.url'><data:label.name/></a>
</b:if>
<b:if cond='data:showFreqNumbers'>
<span dir='ltr'>(<data:label.count/>)</span>
</b:if>
</li>
</b:loop>
</ul>
<b:else/>
<b:loop values='data:labels' var='label'>
<span expr:class='"label-size label-size-" + data:label.cssSize'>
<b:if cond='data:blog.url == data:label.url'>
<span expr:dir='data:blog.languageDirection'><data:label.name/></span>
<b:else/>
<a expr:dir='data:blog.languageDirection' expr:href='data:label.url'><data:label.name/></a>
</b:if>
<b:if cond='data:showFreqNumbers'>
<span class='label-count' dir='ltr'>(<data:label.count/>)</span>
</b:if>
</span>
</b:loop>
</b:if>
<b:include name='quickedit'/>
</div>
</div>
</b:includable>
</b:widget>
6. Kode yang berwarna merah adalah kode yang harus kita sisipkan, dan 300px adalah tingginya.
7. Simpan Template jika sudah selesai.
<div expr:class='"widget-content " + data:display + "-label-widget-content"'>berarti cari kode <div class='widget-content'>
dan sisipkan kode yang berwarna merah setelah itu.
Posted on 01.53 / 0
komentar / Read More
Label:
Tips Blog
Langganan:
Postingan (Atom)