Posted on 19.27 / 0
komentar / Read More
Rabu, 29 Agustus 2012
Kamis, 05 Juli 2012
Cara Membuat Artikel Terkait / Related Post dengan scroll
Cara Membuat Artikel Terkait / Related Post dengan scroll - Cara Membuat Artikel yang berkaitan - Mungkin istilah related post atau artikel terkait sudah gak asing lagi buat sobat blogger. untuk yang belum tau artikel terkait itu adalah kumpulan artikel yang berhubungan atau terkait dengan judul posting sobat,, nah untuk artikel terkait kali ini saya modifikasi dikit dengan menambahkan fungsi scroll. Dengan menambahkan fungsi scrolling pada widget related posts maka pengunjung tidak lagi merasa terganggu dengan artikel-artikel terkait yang terlalu panjang ke bawah. Apalagi widget related post ini diletakkan di bawah posting. nahh buat sobat yang terlanjur memasang widget related post lama tanpa fungsi scrolling, maka harus dihapus dulu. Bingung cara menghapusnya? Caranya lakukan dengan alur mundur (dari bawah ke atas) dengan mengikuti petunjuknya.
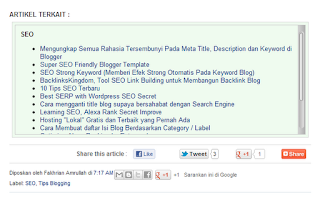
Contoh Artikel Terkait yang saya maksud kaya gini nihh :
Di gambar tampak ada scroll yang bisa dinaik-turunkan untuk melihat posting-posting yang terkait. Oke, langsung saja ke Cara Membuat Artikel Terkait / Related Post dengan scroll di bawah posting blog anda.
7. Jika sudah, sekarang cari kode ]]></b:skin>
8. Letakkan kode berikut di atas kode tadi :
9. Klik SIMPAN TEMPLATE
10. Selesai
Disana ada tulisan Related Post yang berwarna merah yang bisa diganti dengan teks favorit anda. Untuk kode warna juga demikian, sesuaikan dengan desain template anda. Sekarang coba lihat salah satu posting anda. Maka Artikel Terkait / Related Post dengan scroll akan berada di bawah posting. Tampilannya pun lebih cantik dengan kotak yang mengelilingi widget ini. Mudah bukan, oke selamat mencoba. ^_^
Contoh Artikel Terkait yang saya maksud kaya gini nihh :
Di gambar tampak ada scroll yang bisa dinaik-turunkan untuk melihat posting-posting yang terkait. Oke, langsung saja ke Cara Membuat Artikel Terkait / Related Post dengan scroll di bawah posting blog anda.
- Login ke blogger dengan id anda
- Klik Rancangan
- Pada tab menu, pilih Edit HTML
- Centang kotak kecil Expand Template Widget
- Cari kode <p><data:post.body/></p> atau <data:post.body/>
- Letakkan kode berikut di bawah kode tadi :
<b:if cond='data:blog.pageType == "item"'>
<H2>Related Post:</H2>
<div class='rbbox'>
<div style='margin:0; padding:10px;height:200px;overflow:auto;border:1px solid #ccc;'>
<div id='albri'/>
<script type='text/javascript'>
var homeUrl3 = "<data:blog.homepageUrl/>";
var maxNumberOfPostsPerLabel = 4;
var maxNumberOfLabels = 10;
maxNumberOfPostsPerLabel = 50;
maxNumberOfLabels = 3;
function listEntries10(json) {
var ul = document.createElement('ul');
var maxPosts = (json.feed.entry.length <= maxNumberOfPostsPerLabel) ?
json.feed.entry.length : maxNumberOfPostsPerLabel;
for (var i = 0; i < maxPosts; i++) {
var entry = json.feed.entry[i];
var alturl;
for (var k = 0; k < entry.link.length; k++) {
if (entry.link[k].rel == 'alternate') {
alturl = entry.link[k].href;
break;
}
}
var li = document.createElement('li');
var a = document.createElement('a');
a.href = alturl;
if(a.href!=location.href) {
var txt = document.createTextNode(entry.title.$t);
a.appendChild(txt);
li.appendChild(a);
ul.appendChild(li);
}
}
for (var l = 0; l < json.feed.link.length; l++) {
if (json.feed.link[l].rel == 'alternate') {
var raw = json.feed.link[l].href;
var label = raw.substr(homeUrl3.length+13);
var k;
for (k=0; k<20; k++) label = label.replace("%20", " ");
var txt = document.createTextNode(label);
var h = document.createElement('b');
h.appendChild(txt);
var div1 = document.createElement('div');
div1.appendChild(h);
div1.appendChild(ul);
document.getElementById('albri').appendChild(div1);
}
}
}
function search10(query, label) {
var script = document.createElement('script');
script.setAttribute('src', query + 'feeds/posts/default/-/'
+ label +
'?alt=json-in-script&callback=listEntries10');
script.setAttribute('type', 'text/javascript');
document.documentElement.firstChild.appendChild(script);
}
var labelArray = new Array();
var numLabel = 0;
<b:loop values='data:posts' var='post'>
<b:loop values='data:post.labels' var='label'>
textLabel = "<data:label.name/>";
var test = 0;
for (var i = 0; i < labelArray.length; i++)
if (labelArray[i] == textLabel) test = 1;
if (test == 0) {
labelArray.push(textLabel);
var maxLabels = (labelArray.length <= maxNumberOfLabels) ?
labelArray.length : maxNumberOfLabels;
if (numLabel < maxLabels) {
search10(homeUrl3, textLabel);
numLabel++;
}
}
</b:loop>
</b:loop>
</script>
<small><p>Widget by [ <a href='http://iptek-4u.blogspot.com' target='new'>Iptek-4u</a> ]</p></small>
</div>
<script type='text/javascript'>RelPost();</script>
</div>
</b:if>
<H2>Related Post:</H2>
<div class='rbbox'>
<div style='margin:0; padding:10px;height:200px;overflow:auto;border:1px solid #ccc;'>
<div id='albri'/>
<script type='text/javascript'>
var homeUrl3 = "<data:blog.homepageUrl/>";
var maxNumberOfPostsPerLabel = 4;
var maxNumberOfLabels = 10;
maxNumberOfPostsPerLabel = 50;
maxNumberOfLabels = 3;
function listEntries10(json) {
var ul = document.createElement('ul');
var maxPosts = (json.feed.entry.length <= maxNumberOfPostsPerLabel) ?
json.feed.entry.length : maxNumberOfPostsPerLabel;
for (var i = 0; i < maxPosts; i++) {
var entry = json.feed.entry[i];
var alturl;
for (var k = 0; k < entry.link.length; k++) {
if (entry.link[k].rel == 'alternate') {
alturl = entry.link[k].href;
break;
}
}
var li = document.createElement('li');
var a = document.createElement('a');
a.href = alturl;
if(a.href!=location.href) {
var txt = document.createTextNode(entry.title.$t);
a.appendChild(txt);
li.appendChild(a);
ul.appendChild(li);
}
}
for (var l = 0; l < json.feed.link.length; l++) {
if (json.feed.link[l].rel == 'alternate') {
var raw = json.feed.link[l].href;
var label = raw.substr(homeUrl3.length+13);
var k;
for (k=0; k<20; k++) label = label.replace("%20", " ");
var txt = document.createTextNode(label);
var h = document.createElement('b');
h.appendChild(txt);
var div1 = document.createElement('div');
div1.appendChild(h);
div1.appendChild(ul);
document.getElementById('albri').appendChild(div1);
}
}
}
function search10(query, label) {
var script = document.createElement('script');
script.setAttribute('src', query + 'feeds/posts/default/-/'
+ label +
'?alt=json-in-script&callback=listEntries10');
script.setAttribute('type', 'text/javascript');
document.documentElement.firstChild.appendChild(script);
}
var labelArray = new Array();
var numLabel = 0;
<b:loop values='data:posts' var='post'>
<b:loop values='data:post.labels' var='label'>
textLabel = "<data:label.name/>";
var test = 0;
for (var i = 0; i < labelArray.length; i++)
if (labelArray[i] == textLabel) test = 1;
if (test == 0) {
labelArray.push(textLabel);
var maxLabels = (labelArray.length <= maxNumberOfLabels) ?
labelArray.length : maxNumberOfLabels;
if (numLabel < maxLabels) {
search10(homeUrl3, textLabel);
numLabel++;
}
}
</b:loop>
</b:loop>
</script>
<small><p>Widget by [ <a href='http://iptek-4u.blogspot.com' target='new'>Iptek-4u</a> ]</p></small>
</div>
<script type='text/javascript'>RelPost();</script>
</div>
</b:if>
7. Jika sudah, sekarang cari kode ]]></b:skin>
8. Letakkan kode berikut di atas kode tadi :
/*-- modifikasi related posts oleh http://iptek-4u.blogspot.com--*/
.rbbox{border: 1px solid #D8D8D8;padding: 5px;
background-color: #E0F8E0;-moz-border-radius:5px; margin:5px;}
.rbbox:hover{background-color: #EFFBEF;}
.rbbox{border: 1px solid #D8D8D8;padding: 5px;
background-color: #E0F8E0;-moz-border-radius:5px; margin:5px;}
.rbbox:hover{background-color: #EFFBEF;}
9. Klik SIMPAN TEMPLATE
10. Selesai
Disana ada tulisan Related Post yang berwarna merah yang bisa diganti dengan teks favorit anda. Untuk kode warna juga demikian, sesuaikan dengan desain template anda. Sekarang coba lihat salah satu posting anda. Maka Artikel Terkait / Related Post dengan scroll akan berada di bawah posting. Tampilannya pun lebih cantik dengan kotak yang mengelilingi widget ini. Mudah bukan, oke selamat mencoba. ^_^
Posted on 01.57 / 0
komentar / Read More
Label:
Tips Blog
Cara membuat Label scroll blog
Sering saya menjumpai pada situs yang disitu terdapat suatu label yang ada scrollnya, Aku tertarik untuk mencobanya, dan ahirnya saya mempostingnya untuk sobat semuanya. Pertanyaan yang sering muncul dalam benatku adalah Bagaimana cara memberi scroll pada label? Akhirnya saya cari-cari dan menemukan cara itu. Label itu memang penting, usahakan setiap tulisan diberi label yang sesuai, fungsinya adalah untuk mempermudahkan penelusuran berdasarkan label dan mengetahui tulisan (postingan) yang terkait berdasarkan kesamaan label.
Memang sangat tidak enak dipandang dan bikin susah jika terdapat banyak label. Apa lagi jika jika dibuat tampilannya mendatar, satu-satu dari atas. Sidebar jadi terlihat memanjang ke bawah. Tidak seimbang dengan post area. Oleh sebab itu untuk mengakalinya bisa memberi scoll pada label. Sehingga fungsi scroll akan membuat lebih rapi.
Cara Memberi Scroll pada Label di Blog
1. Login ke Blogger.
2. Di halaman Dasbor, kita pilih Rancangan.
3. Kemudian pilih Edit HTML
4. Beri tanda centang pada Expand Template Widget
5. Cari kode berikut :
<b:widget id='Label1' locked='false' title='Kategori' type='Label'>
<b:includable id='main'>
<b:if cond='data:title'>
<h2><data:title/></h2>
</b:if>
<div expr:class='"widget-content " + data:display + "-label-widget-content"'>
<div style='overflow:auto; width:ancho; height:300px;'>
<b:if cond='data:display == "list"'>
<ul>
<b:loop values='data:labels' var='label'>
<li>
<b:if cond='data:blog.url == data:label.url'>
<span expr:dir='data:blog.languageDirection'><data:label.name/></span>
<b:else/>
<a expr:dir='data:blog.languageDirection' expr:href='data:label.url'><data:label.name/></a>
</b:if>
<b:if cond='data:showFreqNumbers'>
<span dir='ltr'>(<data:label.count/>)</span>
</b:if>
</li>
</b:loop>
</ul>
<b:else/>
<b:loop values='data:labels' var='label'>
<span expr:class='"label-size label-size-" + data:label.cssSize'>
<b:if cond='data:blog.url == data:label.url'>
<span expr:dir='data:blog.languageDirection'><data:label.name/></span>
<b:else/>
<a expr:dir='data:blog.languageDirection' expr:href='data:label.url'><data:label.name/></a>
</b:if>
<b:if cond='data:showFreqNumbers'>
<span class='label-count' dir='ltr'>(<data:label.count/>)</span>
</b:if>
</span>
</b:loop>
</b:if>
<b:include name='quickedit'/>
</div>
</div>
</b:includable>
</b:widget>
6. Kode yang berwarna merah adalah kode yang harus kita sisipkan, dan 300px adalah tingginya.
7. Simpan Template jika sudah selesai.
<div expr:class='"widget-content " + data:display + "-label-widget-content"'>berarti cari kode <div class='widget-content'>
dan sisipkan kode yang berwarna merah setelah itu.
Posted on 01.53 / 0
komentar / Read More
Label:
Tips Blog
Sabtu, 21 Januari 2012
cara membuat banner pasang iklan di blog
Terkadang kita ingin memasang banner pasang iklan di blog, sebenarnya bisa kita lakukan dengan mengupload file gambar atau dalam animasi file gif. Setelah diupload maka kita cukup mengambil url-nya kemudian dipasang dalam script :
Contoh:
1. File yang saya upload di blogspot, atau bisa juga di situs hosting image/share image lainnya seperti photobucket, tinypic, dll
2. Selanjutnya kita perlu mencatat link /url gambar:
a. Space Iklan 125x125 pixel :
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhvMvSNuoDcwl4F-PUaoO72LJvDXwmcbHeBNe0QYq4RKg7d-fbzeJslAtuHJq9qj1Tx1sBjAHOtYFrqzqjOfLy2acHgryIzizxnH3QyeViSC266cIH3aad0WngtlO-en9XuPIdVsezNp1I/s1600/FastStoneEditor+2b.jpg
b. Space Iklan 268x60 pixel
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjghnIQ-W5Ib7LgpJxaSUV-Rfw2vUw_7KCUFe5PUH2oQey5LUPcZGHCYkbIpNVcoJqef1jtVG04F9cGyJwyoaejqBQn3OVa574b3FP2g7yrnaD6Tlht3rFD0M9M4EdQ5ZGPiUyoEBniqCM/s1600/FastStoneEditor+3b.jpg
3. Selanjutnya memasukkan url ke dalam script image:
<a href="#"" target="_blank"><img src="?" border="0"></a>
Tanda # diganti dengan url target, halaman yang akan dibuka saat gambar di klik, misalnya: http://www.komputerseo.com/
Tanda ? diganti dengan url gambar, misalnya: https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjghnIQ-W5Ib7LgpJxaSUV-Rfw2vUw_7KCUFe5PUH2oQey5LUPcZGHCYkbIpNVcoJqef1jtVG04F9cGyJwyoaejqBQn3OVa574b3FP2g7yrnaD6Tlht3rFD0M9M4EdQ5ZGPiUyoEBniqCM/s1600/FastStoneEditor+3b.jpg
Contoh 1:
<a href="#" target="_blank"><img border="0" src="?" /></a><a href="#" target="_blank"><img border="0" src="?" /></a><a href="#" target="_blank"><img border="0" src="?" /></a></br><a href="#" target="_blank"><img border="0" src="?" /></a><a href="#" target="_blank"><img border="0" src="?" /></a><a href="#" target="_blank"><img border="0" src="?" /></a>
Contoh script lengkapnya setelah tanda # diganti dengan url target dan tanda ? diganti dengan url gambar
<a href="http://www.komputerseo.com/" target="_blank"><img border="0" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhvMvSNuoDcwl4F-PUaoO72LJvDXwmcbHeBNe0QYq4RKg7d-fbzeJslAtuHJq9qj1Tx1sBjAHOtYFrqzqjOfLy2acHgryIzizxnH3QyeViSC266cIH3aad0WngtlO-en9XuPIdVsezNp1I/s1600/FastStoneEditor+2b.jpg" /></a><a href="http://artikelkomputerku.blogspot.com/" target="_blank"><img border="0" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhvMvSNuoDcwl4F-PUaoO72LJvDXwmcbHeBNe0QYq4RKg7d-fbzeJslAtuHJq9qj1Tx1sBjAHOtYFrqzqjOfLy2acHgryIzizxnH3QyeViSC266cIH3aad0WngtlO-en9XuPIdVsezNp1I/s1600/FastStoneEditor+2b.jpg" /></a><a href="http://mycomputerdummies.blogspot.com/" target="_blank"><img border="0" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhvMvSNuoDcwl4F-PUaoO72LJvDXwmcbHeBNe0QYq4RKg7d-fbzeJslAtuHJq9qj1Tx1sBjAHOtYFrqzqjOfLy2acHgryIzizxnH3QyeViSC266cIH3aad0WngtlO-en9XuPIdVsezNp1I/s1600/FastStoneEditor+2b.jpg" /></a></br><a href="http://www.komputerseo.com/" target="_blank"><img border="0" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhvMvSNuoDcwl4F-PUaoO72LJvDXwmcbHeBNe0QYq4RKg7d-fbzeJslAtuHJq9qj1Tx1sBjAHOtYFrqzqjOfLy2acHgryIzizxnH3QyeViSC266cIH3aad0WngtlO-en9XuPIdVsezNp1I/s1600/FastStoneEditor+2b.jpg" /></a><a href="http://www.komputerseo.com/" target="_blank"><img border="0" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhvMvSNuoDcwl4F-PUaoO72LJvDXwmcbHeBNe0QYq4RKg7d-fbzeJslAtuHJq9qj1Tx1sBjAHOtYFrqzqjOfLy2acHgryIzizxnH3QyeViSC266cIH3aad0WngtlO-en9XuPIdVsezNp1I/s1600/FastStoneEditor+2b.jpg" /></a><a href="http://www.komputerseo.com/" target="_blank"><img border="0" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhvMvSNuoDcwl4F-PUaoO72LJvDXwmcbHeBNe0QYq4RKg7d-fbzeJslAtuHJq9qj1Tx1sBjAHOtYFrqzqjOfLy2acHgryIzizxnH3QyeViSC266cIH3aad0WngtlO-en9XuPIdVsezNp1I/s1600/FastStoneEditor+2b.jpg" /></a>
Setelah urlnya diganti, hasilnya seperti di bawah ini






Catatan: Tanpa menggunaan tag </br> juga bisa dilakukan, karena jika baris pertama sudah penuh maka otomatis gambar berpindah ke baris kedua
Contoh 2
Scriptnya seperti di bawah ini
<a href="#" target="_blank"><img border="0" src="?" /></a><a href="#" target="_blank"><img border="0" src="?" /></a></br><a href="#" target="_blank"><img border="0" src="?" /></a><a href="#" target="_blank"><img border="0" src="?" /></a>
hasilnya seperti berikut:




Contoh 3 : menggunakan space gambar 468X60, scriptnya sama seperti di atas hanya url gambarnya yang diganti
Contoh scriptnya:
<a href="#"" target="_blank"><img src="?" border="0"></a>
<a href="#"" target="_blank"><img src="?" border="0"></a>
<a href="#"" target="_blank"><img src="?" border="0"></a>
<a href="#"" target="_blank"><img src="?" border="0"></a>
Hasilnya seperti di bawah ini:




Catatan: jangan lupa ganti tanda # dan ? dengan url target dan url gambar
Script di atas bisa dipasang di gadget html pada posisi sidebar, atau di atas dan bawah postingan.
Contoh:
1. File yang saya upload di blogspot, atau bisa juga di situs hosting image/share image lainnya seperti photobucket, tinypic, dll
2. Selanjutnya kita perlu mencatat link /url gambar:
a. Space Iklan 125x125 pixel :
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhvMvSNuoDcwl4F-PUaoO72LJvDXwmcbHeBNe0QYq4RKg7d-fbzeJslAtuHJq9qj1Tx1sBjAHOtYFrqzqjOfLy2acHgryIzizxnH3QyeViSC266cIH3aad0WngtlO-en9XuPIdVsezNp1I/s1600/FastStoneEditor+2b.jpg
b. Space Iklan 268x60 pixel
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjghnIQ-W5Ib7LgpJxaSUV-Rfw2vUw_7KCUFe5PUH2oQey5LUPcZGHCYkbIpNVcoJqef1jtVG04F9cGyJwyoaejqBQn3OVa574b3FP2g7yrnaD6Tlht3rFD0M9M4EdQ5ZGPiUyoEBniqCM/s1600/FastStoneEditor+3b.jpg
3. Selanjutnya memasukkan url ke dalam script image:
<a href="#"" target="_blank"><img src="?" border="0"></a>
Tanda # diganti dengan url target, halaman yang akan dibuka saat gambar di klik, misalnya: http://www.komputerseo.com/
Tanda ? diganti dengan url gambar, misalnya: https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjghnIQ-W5Ib7LgpJxaSUV-Rfw2vUw_7KCUFe5PUH2oQey5LUPcZGHCYkbIpNVcoJqef1jtVG04F9cGyJwyoaejqBQn3OVa574b3FP2g7yrnaD6Tlht3rFD0M9M4EdQ5ZGPiUyoEBniqCM/s1600/FastStoneEditor+3b.jpg
Contoh 1:
<a href="#" target="_blank"><img border="0" src="?" /></a><a href="#" target="_blank"><img border="0" src="?" /></a><a href="#" target="_blank"><img border="0" src="?" /></a></br><a href="#" target="_blank"><img border="0" src="?" /></a><a href="#" target="_blank"><img border="0" src="?" /></a><a href="#" target="_blank"><img border="0" src="?" /></a>
Contoh script lengkapnya setelah tanda # diganti dengan url target dan tanda ? diganti dengan url gambar
<a href="http://www.komputerseo.com/" target="_blank"><img border="0" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhvMvSNuoDcwl4F-PUaoO72LJvDXwmcbHeBNe0QYq4RKg7d-fbzeJslAtuHJq9qj1Tx1sBjAHOtYFrqzqjOfLy2acHgryIzizxnH3QyeViSC266cIH3aad0WngtlO-en9XuPIdVsezNp1I/s1600/FastStoneEditor+2b.jpg" /></a><a href="http://artikelkomputerku.blogspot.com/" target="_blank"><img border="0" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhvMvSNuoDcwl4F-PUaoO72LJvDXwmcbHeBNe0QYq4RKg7d-fbzeJslAtuHJq9qj1Tx1sBjAHOtYFrqzqjOfLy2acHgryIzizxnH3QyeViSC266cIH3aad0WngtlO-en9XuPIdVsezNp1I/s1600/FastStoneEditor+2b.jpg" /></a><a href="http://mycomputerdummies.blogspot.com/" target="_blank"><img border="0" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhvMvSNuoDcwl4F-PUaoO72LJvDXwmcbHeBNe0QYq4RKg7d-fbzeJslAtuHJq9qj1Tx1sBjAHOtYFrqzqjOfLy2acHgryIzizxnH3QyeViSC266cIH3aad0WngtlO-en9XuPIdVsezNp1I/s1600/FastStoneEditor+2b.jpg" /></a></br><a href="http://www.komputerseo.com/" target="_blank"><img border="0" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhvMvSNuoDcwl4F-PUaoO72LJvDXwmcbHeBNe0QYq4RKg7d-fbzeJslAtuHJq9qj1Tx1sBjAHOtYFrqzqjOfLy2acHgryIzizxnH3QyeViSC266cIH3aad0WngtlO-en9XuPIdVsezNp1I/s1600/FastStoneEditor+2b.jpg" /></a><a href="http://www.komputerseo.com/" target="_blank"><img border="0" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhvMvSNuoDcwl4F-PUaoO72LJvDXwmcbHeBNe0QYq4RKg7d-fbzeJslAtuHJq9qj1Tx1sBjAHOtYFrqzqjOfLy2acHgryIzizxnH3QyeViSC266cIH3aad0WngtlO-en9XuPIdVsezNp1I/s1600/FastStoneEditor+2b.jpg" /></a><a href="http://www.komputerseo.com/" target="_blank"><img border="0" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhvMvSNuoDcwl4F-PUaoO72LJvDXwmcbHeBNe0QYq4RKg7d-fbzeJslAtuHJq9qj1Tx1sBjAHOtYFrqzqjOfLy2acHgryIzizxnH3QyeViSC266cIH3aad0WngtlO-en9XuPIdVsezNp1I/s1600/FastStoneEditor+2b.jpg" /></a>
Setelah urlnya diganti, hasilnya seperti di bawah ini






Catatan: Tanpa menggunaan tag </br> juga bisa dilakukan, karena jika baris pertama sudah penuh maka otomatis gambar berpindah ke baris kedua
Contoh 2
Scriptnya seperti di bawah ini
<a href="#" target="_blank"><img border="0" src="?" /></a><a href="#" target="_blank"><img border="0" src="?" /></a></br><a href="#" target="_blank"><img border="0" src="?" /></a><a href="#" target="_blank"><img border="0" src="?" /></a>
hasilnya seperti berikut:




Contoh 3 : menggunakan space gambar 468X60, scriptnya sama seperti di atas hanya url gambarnya yang diganti
Contoh scriptnya:
<a href="#"" target="_blank"><img src="?" border="0"></a>
<a href="#"" target="_blank"><img src="?" border="0"></a>
<a href="#"" target="_blank"><img src="?" border="0"></a>
<a href="#"" target="_blank"><img src="?" border="0"></a>
Hasilnya seperti di bawah ini:




Catatan: jangan lupa ganti tanda # dan ? dengan url target dan url gambar
Script di atas bisa dipasang di gadget html pada posisi sidebar, atau di atas dan bawah postingan.
Posted on 20.25 / 0
komentar / Read More
Kamis, 19 Januari 2012
Pasang Iklan b
Hubungi saya di
E-mail : komangagussuprianto@gmail.com
Atau bisa langsung YM :
Pasang iklan disini murah dan hemat !
Total pageviwes/hari = 50000 keatas (update) UV 20.000
Harga yang saya tawarkan perbulan
Untuk ukuran baner
250x250 = 250.000 Gadget Kanan
468x60 = 250.000 Bawah Judul Postingan
468x60=250.000 Baner Atas
728x90 = 500.000 Baner ATAS
728x90=400.000 Baner Bawah
728x90=1.000.000 Baner Melayang
Tempat iklanya bebas sesuai dengan keinginan anda
Warning !
Saya selaku publiser iklan tidak bertanggung jawab atas baner yang di pasang disini, segala resiko ditanggung yang memasang iklan di blog ini !
E-mail : komangagussuprianto@gmail.com
Atau bisa langsung YM
E-mail : komangagussuprianto@gmail.com
Atau bisa langsung YM :
Info pemasangan iklan
APAKAH ANDA INGIN PASANG BANER DISINI ?
Pasang iklan disini murah dan hemat !
Total pageviwes/hari = 50000 keatas (update) UV 20.000
Harga yang saya tawarkan perbulan
Untuk ukuran baner
250x250 = 250.000 Gadget Kanan
468x60 = 250.000 Bawah Judul Postingan
468x60=250.000 Baner Atas
728x90 = 500.000 Baner ATAS
728x90=400.000 Baner Bawah
728x90=1.000.000 Baner Melayang
Tempat iklanya bebas sesuai dengan keinginan anda
Warning !
Saya selaku publiser iklan tidak bertanggung jawab atas baner yang di pasang disini, segala resiko ditanggung yang memasang iklan di blog ini !
E-mail : komangagussuprianto@gmail.com
Atau bisa langsung YM
Posted on 19.58 / 0
komentar / Read More
Pasang Iklan
Pasang Iklan di Sini
Horizontal
- 728 x 90 : Rp 150.000/Bulan
- 468 x 80 : Rp 100.000/Bulan
Vertikal
- 120 x 600 : Rp 150.000/Bulan
- 120 x 240 : Rp 100.000/Bulan
- 160 x 600 : Rp 1750.000/Bulan
- 300 x 250 : Rp 150.000/Bulan
- 125 x 125 : Rp 50.000/Bulan
Jika anda berminat dengan tawaran kami silahkan hubungi kami di...
Posted on 19.57 / 0
komentar / Read More
Selasa, 17 Januari 2012
Pasang Iklan
Pasang Iklan Pada BlogTanpamu
Horizontal
- 728 x 90 : Rp 200.000/Bulan
- 450 x 80 : Rp 150.000/Bulan
- 234 x 60 : Rp 100.000/Bulan
Vertikal
- 120 x 600 : Rp 200.000/Bulan
- 120 x 240 : Rp 100.000/Bulan
- 160 x 600 : Rp 200.000/Bulan
- 300 x 250 : Rp 150.000/Bulan
- 336 x 280 : Rp 200.000/Bulan
- 250 x 250 : Rp 100.000/Bulan
- 200 x 250 : Rp 100.000/Bulan
- 180 x 150 : Rp 100.000/Bulan
- 125 x 125 : Rp 75.000/Bulan
Jika anda berminat dengan tawaran kami silahkan hubungi kami melalui...
Email : seleberita@gmail.com
No HP :085647074884
Posted on 16.57 / 0
komentar / Read More
Langganan:
Postingan (Atom)